このページでは、Bloggerテーマ「Tokyo」の色を変更する方法について説明します。
ここでは、初心者でも簡単なBloggerのテーマデザイナーを使って、ブログの背景や文字の色を変更します。
「QooQ」でも変更の仕方はだいたい同じなので、参考にしていただければと思います。
テーマのカスタマイズ
まずはBloggerの管理画面で「テーマ」をクリック。すると、現在ブログで使用中のテーマが表示されます。
 |
「カスタマイズ」をクリックします。
|
「カスタマイズ」をクリックすると、テーマデザイナーが開きます。
 |
| 「上級者向け」をクリックします。 |
※テーマによってはここで背景画像や幅の変更もできますが、「Tokyo」「QooQ」の場合は「上級者向け」から色の変更をします。
「上級者向け」をクリックすると、色の変更ページが開きます。
 |
| 背景の色・最背景の色・文字の色・ブランドカラーが変更できます。 |
背景の色を変更する
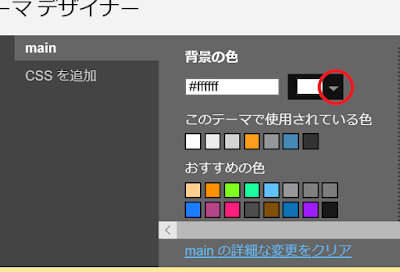
それでは、さっそく背景の色を変更してみます。
 |
| ▼マークをクリックします |
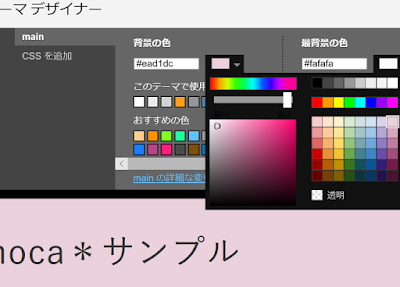
▼マークをクリックすると、カラーパレットが開くので、ここから背景にしたい色を選びます。
 |
| この中から背景にしたい色を選んでクリックします。 |
まずは、うすいピンクを選んでみました。
 |
| 下画面の背景がうすいピンクになりました。 |
次に、ブルーも試してみます。
 |
| 背景がブルーに変わりました。 |
変更した色が下画面に表示されているので、画面をスクロールしてチェックします。
この色でよければ、画面右上の「ブログに適用」をクリックします。
 |
| 右上の「ブログに適用」をクリックする。 |
色の変更は、このようにカラーパレットから選ぶ方法もありますが、カラーコード(上の画像のブランドカラーのコードは#ff9e1dになっています)を直接入力してもOKです。
カラーコードはこちらで調べられます。
背景以外の色も、同じように変更したら「ブログに適用」をクリックします。
最後に、「ブログを表示」をクリックして確認してみてください。ブログの雰囲気にぴったり合った色に変更できましたか?
これで、色を変更するカスタマイズは完了です。
おつかれさまでした*
おつかれさまでした*
次回は、レイアウトの変更についてお話しします。
合わせて読みたい♪
→ホームへ戻る













0 件のコメント:
コメントを投稿