ブログに目次があれば、大体どんな内容の記事なのかが一目で分かっていいですよね。
さらに、目次から目当ての場所に一瞬で飛ぶこともできれば、もっと便利です。
Bloggerには、はてなブログのように自動で目次を作成してくれる機能がついていません。
しかし、こちらのブログを参考にさせてもらうと、Bloggerでも簡単に目次を表示できるようになりました。
コピペで簡単に下記のような目次を表示させることができます。↓
 |
| [非表示]はリンクの文字色になります。 |
*まずはバックアップをとります。
(Bloggerの管理画面で「テーマ」をクリック後、右端のボタンをクリック。)
 |
| 「テーマ」をクリック後右端のボタンをクリックします。 |
 |
| 「バックアップ」をクリックします。 |
 |
| 「ダウンロード」をクリックします。 |
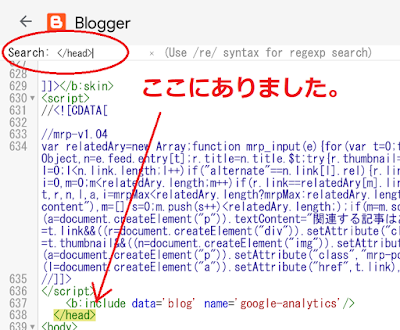
*バックアップができたら、HTML編集画面を開いて、</head>の場所を探します。
HTML編集画面の中にカーソルを置いて、ctrl+Fを押すとサーチ窓が開きます。
ここに</head>と入力してenterを押すと場所が分かります。
</head>の直前に、次のコードをコピーして追加します。(*↑#008db7のカラーコードを変更すると、文字の色が変わります。)<!-- [START] 目次作成プラグイン--><b:if cond='data:blog.pageType == "item"'><script>//以下のオプションを好みに合わせて変更して下さい//オプションの詳しい説明は、(https://www.sukerou.com/2018/10/blogger-table-of-contents-javascript.html)を参照var toc_options = {target: ["h2", "h3", "h4"],autoNumber: true,condTargetCount: 2,insertPosition: "firstHeadBefore",showToc: true,width: "auto",marginTop: "20px",marginBottom: "20px",indent: "20px",postBodySelector: ".widget.Blog"};//これ以降のソースは編集しないでください(function(i){var j=0;document.addEventListener("DOMContentLoaded",function(){var p=document.querySelector(toc_options.postBodySelector);if(p==null||typeof p==="undefined"){reutrn}if(toc_options.target.length==0){return}rootContent=h(toc_options,p);if(rootContent.children.length>=toc_options.condTargetCount){var q=c(rootContent);o(q)}});function h(q,p){var u=q.target.length;var t=function(E,D,w){var z=q.target[E];var x=E<u-1?q.target[E+1]:"";var y="toc_headline_"+(++j);var F=g(z,m(D),E+1,y);w.children.push(F);D.id=y;var A=f(D);if(x==""){return}while(true){if(A==null||typeof A==="undefined"){break}if(b(A)==z){break}if(b(A)==x){t(E+1,A,F)}else{var B=A.getElementsByTagName(x);for(var C=0;C<B.length;C++){t(E+1,B[C],F)}}var A=f(A)}};var r=g("ROOT","",0);var v=p.getElementsByTagName(q.target[0]);for(var s=0;s<v.length;s++){t(0,v[s],r,"")}return r}function c(s){var r=document.createElement("div");r.classList.add("b-toc-container");r.style.marginTop=toc_options.marginTop;r.style.marginBottom=toc_options.marginTop;if(toc_options.width=="100%"){r.style.display="block"}else{r.style.width=toc_options.width}var q=document.createElement("p");var w=document.createElement("span");var v=document.createElement("span");var u=document.createElement("span");v.classList.add("b-toc-show-wrap");u.classList.add("b-toc-show-wrap");var y=document.createElement("a");w.innerText="目次";v.innerText="[";u.innerText="]";y.href="javascript:void(0);";q.appendChild(w);q.appendChild(v);q.appendChild(y);q.appendChild(u);var t=function(z){var p=typeof z==="boolean"?z:e(r,"hide");if(p){y.innerText="非表示";r.classList.remove("hide")}else{y.innerText="表示";r.classList.add("hide")}};y.addEventListener("click",t);t(toc_options.showToc);var x=document.createElement("ul");s.children.forEach(function(z,p){n(x,z,(p+1)+"")});r.appendChild(q);r.appendChild(x);return r}function n(s,u,w){var p=document.createElement("li");var q=document.createElement("a");p.style.paddingLeft=toc_options.indent;q.href="#"+u.id;if(toc_options.autoNumber){var t=document.createElement("span");t.classList.add("toc-number");t.innerText=w}var v=document.createElement("span");v.classList.add("toc-text");v.innerText=u.text;if(toc_options.autoNumber){q.appendChild(t)}q.appendChild(v);p.appendChild(q);s.appendChild(p);if(u.children.length>0){var r=document.createElement("ul");p.appendChild(r);u.children.forEach(function(y,x){n(r,y,w+"."+(x+1))})}}function o(q){var r=null;var p=document.querySelector(toc_options.postBodySelector);if(toc_options.insertPosition=="firstHeadBefore"||toc_options.insertPosition=="firstHeadAfter"){r=p.querySelector(toc_options.target[0])}else{if(toc_options.insertPosition=="top"){r=p}}if(r==null){return}if(toc_options.insertPosition=="firstHeadBefore"){k(r,q)}else{if(toc_options.insertPosition=="firstHeadAfter"){a(r,q)}else{if(toc_options.insertPosition=="top"){k(r,q)}}}}function g(q,r,p,s){return{tagName:q,text:r,children:[],nestLevel:p,id:s}}function m(p){return p.innerText}function f(p){return p.nextElementSibling}function d(p){return p.previousElementSibling}function b(p){return p.tagName.toLowerCase()}function e(p,q){return p.classList.contains(q)}function l(p){return p.parentNode}function a(q,s){var r=l(q);var p=f(q);if(r!=null&&p!=null){r.insertBefore(s,p)}}function k(p,r){var q=l(p);if(q!=null){q.insertBefore(r,p)}}})(window);</script><style type="text/css">.b-toc-container{background:#f9f9f9;border:1px solid #aaa;padding:10px;margin-bottom:1em;margin-left:auto;margin-right:auto;width:auto;display:table;font-size:95%}.b-toc-container p{text-align:center;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#008db7!important;font-weight:400; display: flex; align-items: flex-start; flex-wrap: nowrap; }.b-toc-container ul li .toc-number{margin:0 .5em 0 0;white-space: nowrap;}.b-toc-container ul li .toc-text:hover{text-decoration:underline}</style></b:if><!-- [END] 目次作成プラグイン-->
(※2020/03/01追記:上記のコードに青字部分(目次の中央寄せ)を追加しました。)
(※2020/05/20追記:上記のコードにピンク字部分を追加しました。詳しくはこちらをご覧ください)
→[Blogger] 目次を簡単に自動生成(忙しい人向けのコピペ素材)(2020/05/18 追記)
コードを追加したら、右下にある「保存」のマークをクリックして保存します。
これで、ブログに目次が表示されるようになりました。
*このコードでは、ブログの本文にh2・h3・h4タグを使った見出しが2つ以上あるときに目次が自動作成されます。(コードは変更可能です)
*コードを一部書き換えると、おしゃれな目次デザインに変更することもできます。
<style type="text/css">
.b-toc-container{background:#ffe6e9;border:dashed 2px #ffb6c1;padding:10px;margin-bottom:1em;margin-left:auto;margin-right:auto;width:auto;display:table;font-size:95%}.b-toc-container p{text-align:center;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#7e7177!important;font-weight:700}.b-toc-container ul li .toc-number{margin:0 .5em 0 0}.b-toc-container ul li .toc-text:hover{text-decoration:underline}
</style>
.b-toc-container{background:#ffe6e9;border:dashed 2px #ffb6c1;padding:10px;margin-bottom:1em;margin-left:auto;margin-right:auto;width:auto;display:table;font-size:95%}.b-toc-container p{text-align:center;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#7e7177!important;font-weight:700}.b-toc-container ul li .toc-number{margin:0 .5em 0 0}.b-toc-container ul li .toc-text:hover{text-decoration:underline}
</style>
 |
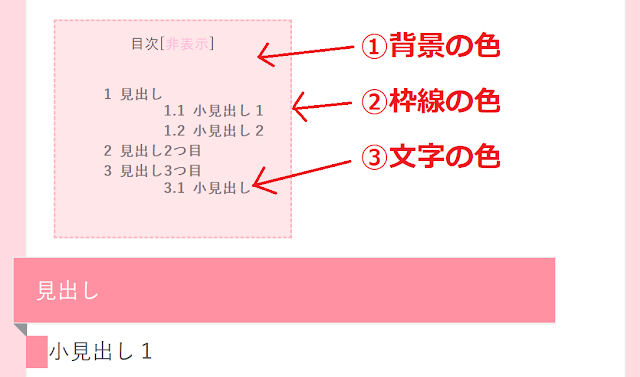
| 説明を追加 |
3つのカラーコードで、背景と枠線と文字の色を変えることができます。
お好きな色に変えてください。
カラーコードはこちらで調べられます。
次のような目次のデザインにする場合のコードも載せておきます。
<style type="text/css">
.b-toc-container{padding:10px;margin-bottom:1em;margin-left:auto;margin-right:auto;width:auto;display:table;font-size:95%;background:#a8dbf0;line-height:1.3em;border:2px dashed #fff;border-radius:10px;box-shadow:0 0 0 4px #a8dbf0,2px 1px 6px 4px rgba(10,10,0,.5);}.b-toc-container p{text-align:center;font-weight:400;color:#fff;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#fff!important;font-weight:400}.b-toc-container ul li .toc-number{margin:0 .5em 0 0}.b-toc-container ul li .toc-text:hover{text-decoration:underline}
</style>
*背景の色を変えたいときは、2か所のカラーコードを変更してくださいね。.b-toc-container{padding:10px;margin-bottom:1em;margin-left:auto;margin-right:auto;width:auto;display:table;font-size:95%;background:#a8dbf0;line-height:1.3em;border:2px dashed #fff;border-radius:10px;box-shadow:0 0 0 4px #a8dbf0,2px 1px 6px 4px rgba(10,10,0,.5);}.b-toc-container p{text-align:center;font-weight:400;color:#fff;margin:0;padding:0}.b-toc-container ul{list-style-type:none;list-style:none;margin:0;padding:0}.b-toc-container>ul{margin:15px 0 0}.b-toc-container.hide>ul{display:none}.b-toc-container ul li{margin:0;padding:0 0 0 20px;list-style:none}.b-toc-container ul li:after,.b-toc-container ul li:before{background:0;border-radius:0;content:""}.b-toc-container ul li a{text-decoration:none;color:#fff!important;font-weight:400}.b-toc-container ul li .toc-number{margin:0 .5em 0 0}.b-toc-container ul li .toc-text:hover{text-decoration:underline}
</style>
こちらもおすすめ♪
→ホームへ戻る
















0 件のコメント:
コメントを投稿